MockPlus ตอบโจทย์ปัญหาอยากออกแบบเว็บแต่ทำ Photoshop ไม่เก่ง — ปัญหาของโปรแกรมเมอร์หรือยูสเซอร์ทั่วไป
Mockplus เป็นเครื่องมือที่ช่วยในการ สร้างจำลอง (Prototype Tools) สำหรับตัวโปรแกรม (Software) แอปพลิเคชัน (Application) หรือแม้แต่บนหน้าเว็บไซต์ (Website) ให้เป็นเรื่องง่ายๆ ที่ไม่ว่าจะเป็นใครก็สามารถทำได้ ด้วยวิธีการสร้างที่ไม่ซับซ้อน
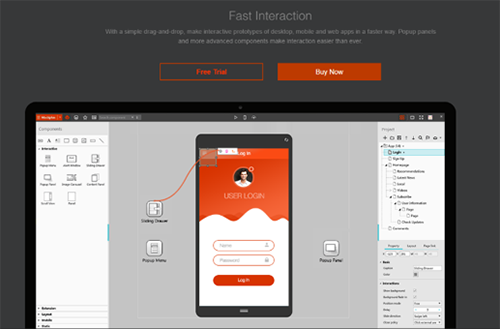
ตามปกติแล้วหลังจากที่ได้ออกแบบดีไซน์หน้าตา (User Interface) ของเว็บไซต์ โปรแกรม หรือแอปฯ ออกมาแล้ว ขั้นตอนต่อไป ก็คงจะเป็นการเขียนโค้ดเพื่อสร้างมันออกมาให้เป็นของจริงที่สามารถใช้งานได้ แต่กว่าจะเขียนเสร็จคงใช้เวลาค่อนข้างเยอะ และถ้าหากออกมาแล้วไม่ตรงกับสิ่งที่ต้องการ อาจต้องเสียเวลาแก้ไข จึงทำให้การสร้างตัวทดสอบ (Prototype) ออกมาเป็นสิ่งที่ดูน่าสนใจ ซึ่งมันสามารถทดลองกดปุ่มต่างๆ เพื่อดูว่าจะมีการตอบสนองแบบไหนออกมาได้บ้าง (Action)
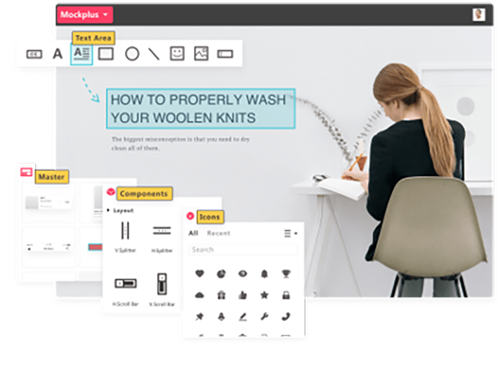
ด้วยวิธีการใช้งานของโปรแกรม Mockplus ที่เรียบง่าย โดยใช้วิธีการลากและวาง (Drag&Drop) อยากใส่อันไหนเข้าไปก็แค่ลากแล้วปล่อยลงสู่หน้าโปรแกรมจากนั้นก็จะจัดการย่อหรือขยายก็ตามใจ และนอกจากนี้แล้วยังใส่ฟังก์ชั่นต่างๆ เข้าไปได้ด้วยการคลิกขวา และอีกมากมายเลย และภายในโปรแกรม Mockplus ยังมีรูปไอคอนให้เลือกใช้กว่า 400 รูป ใน 200 ประเภท อีกด้วย เลือกใส่ได้ตามใจเลย
เมื่อสร้างเสร็จแล้ว สามารถสร้าง QR Code เพื่อใช้เป็นช่องทางในการเข้าดูจากเครื่องอื่นๆ ได้ทันที ไม่ต้องเซฟใส่แฟลชไดร์ฟให้ยุ่งยาก หรือจะแชร์ตัวอย่างแบบออฟไลน์ ผ่านระบบเน็ตเวิร์คภายในก็ย่อมได้


ฟีเจอร์เด่นตอบโจทย์นักออกแบบบนเว็บไซต์
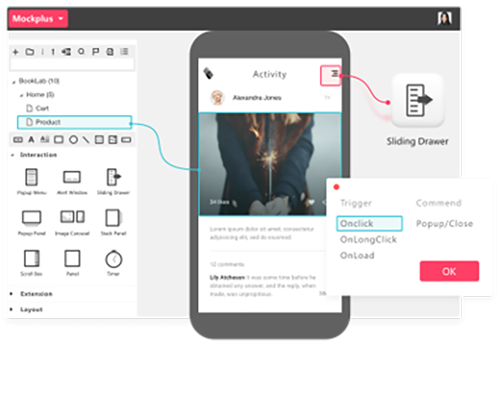
1. ออกแบบหน้า Navigation ของแต่ละ Feature ได้เลย

สามารถออกแบบคร่าวๆ ของ Interaction Flow ว่ากดปุ่มนี้ไปที่หน้าไหนได้ทันที เพราะ MockPlus จะช่วยลิ้งค์กลุ่มงานให้เป็น Layer
(แนวเดียวกับ Photoshop) เราสามารถลิ้งค์ปุ่มฟีเจอร์ต่างๆ นั้นให้ไปในกลุ่ม Layer (Landing Page) ได้เลยในตัว MocPlus ซึ่งเป็นฟีเจอร์ที่ดีมาก
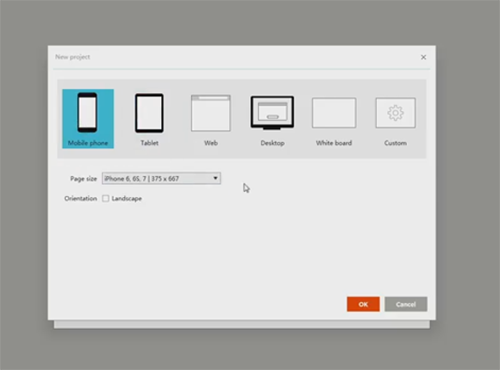
2. สามารถออกแบบหน้าจอของอุปกรณ์ต่างๆ ได้อย่างครบถ้วน

ทำมาครบทุกหน้าจอ เพื่อรองรับการทำ Responsive Website รองรับทุกอุปกรณ์
กรณีที่เราทำเว็บเรียกว่าเป็น requirement หลักในปัจจุบันนี้แล้ว

กรณีที่เราอยากให้เห็นภาพมากขึ้นสำหรับฟีเจอร์ต่างๆ เราสามารถใช้ Icon บอกได้ซึ่งตรงนี้ MockPlus ทำได้ดีมาก
และเรียกได้ว่าเป็นข้อได้เปรียบที่ดีที่สุดถ้าเทียบกับโปรแกรมเจ้าอื่นๆ